- Published on
Getting Sitecore Next.js working with Content Delivery on Azure PaaS
- Authors

- Name
- Ben Sewards
- @BenjaminSewards
Sitecore Headless can feel like the wild wild west with so much going on. I've nearly shot myself in the foot a handful of times getting the application to play nicely with Sitecore. At the end of the day, if we never had any of these storms, we wouldn't appreciate the sunshine!

500 Error on CD (Content Delivery)
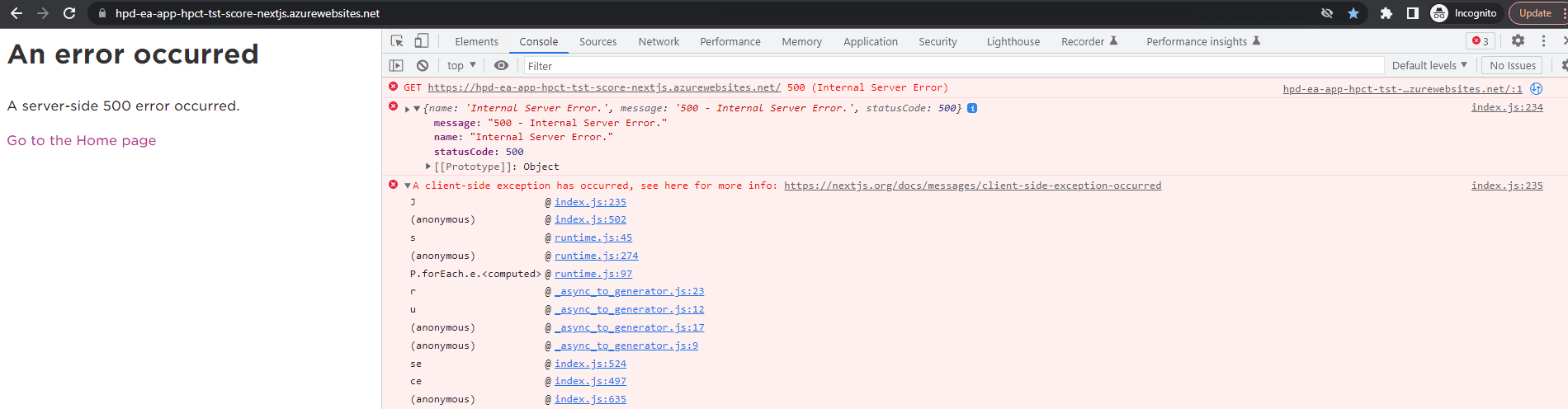
While continuing forward with our Release from a DEV environment without a CD onto a TEST environment that the rendering host should now be pointing at, I stumbled across a generic 500 Error on the Next.js end-user site.

The Sitecore Next.js starter application comes with a fallback route called _error.tsx that will supply us with some basic information and whereabouts of the actual server-side error. When an error occurs on the Next.js application, the error-pages.ts plugin will handle status codes that are > 500 and < 511, redirecting the user to that error route. On the end-user site (rendering host), you may initially see a similar message and console error as above. I used the steps below to troubleshoot the error and ultimately get the TEST environment up and running:
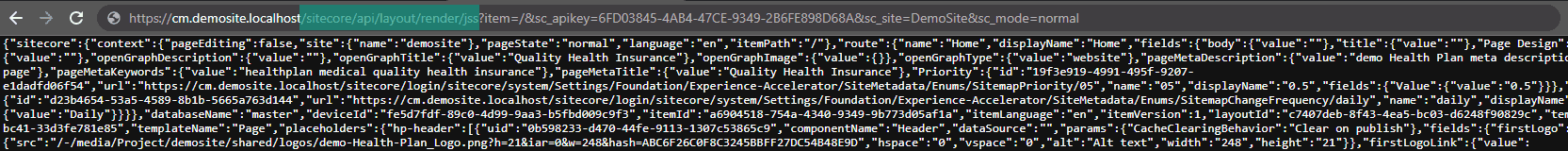
Validate you can receive layout data on the CD host
<cd-host>/sitecore/api/layout/render/jss?item=GUID_OR_PATH&sc_apikey=API_KEY_GUID&sc_mode=normal
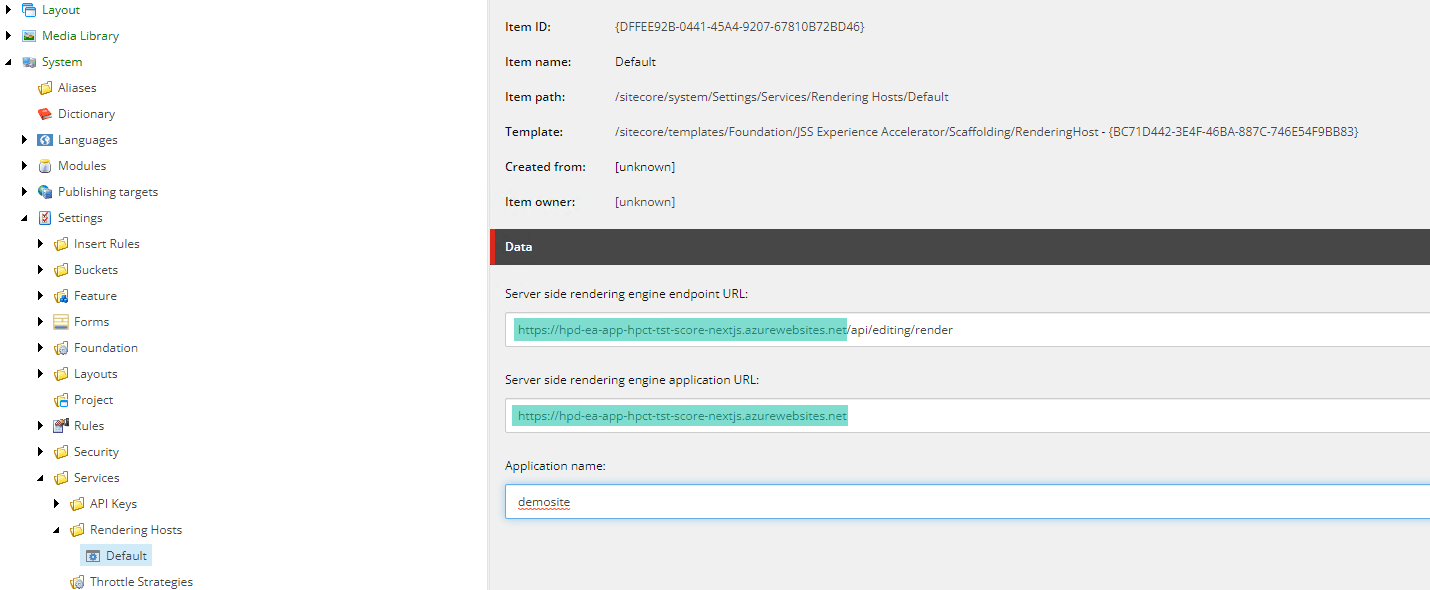
Validate you've updated the current environment's Rendering Host Sitecore Item to point to the Next.js host

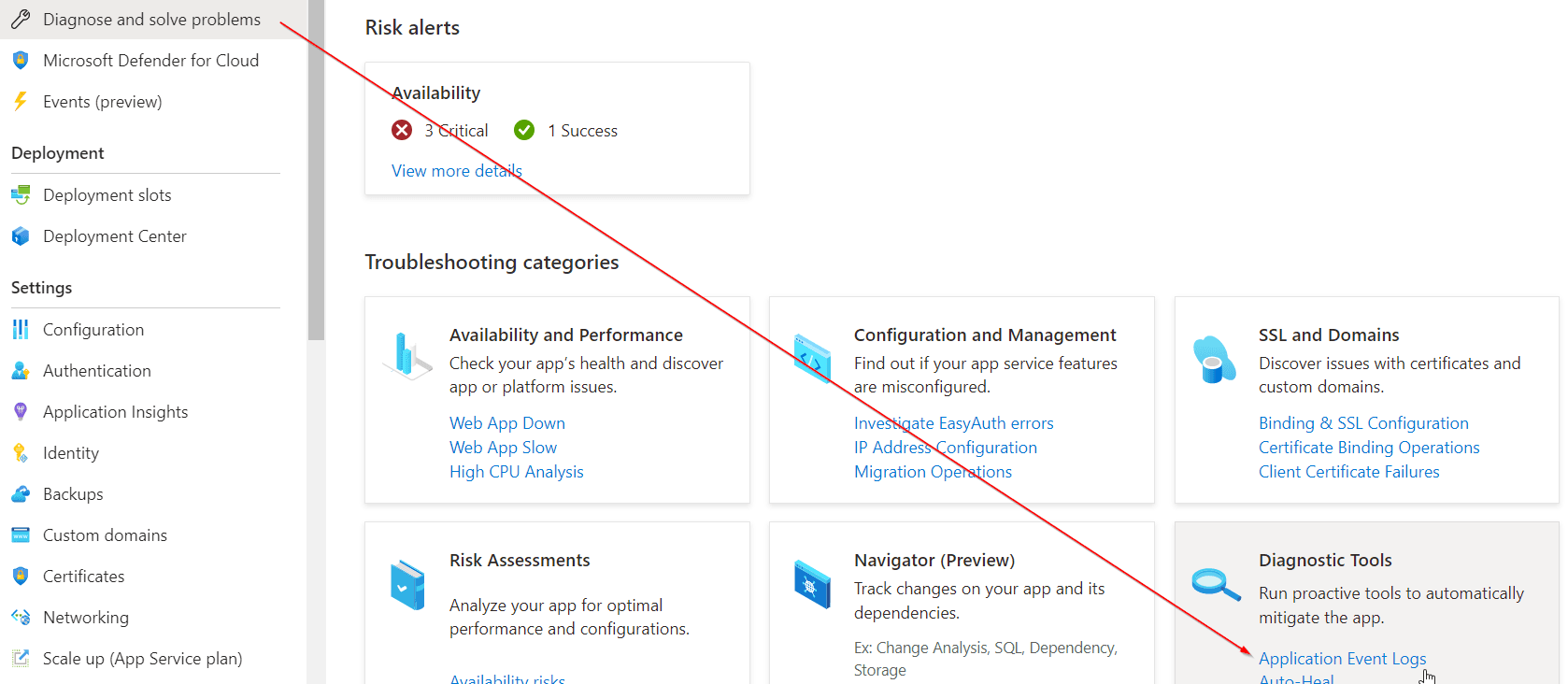
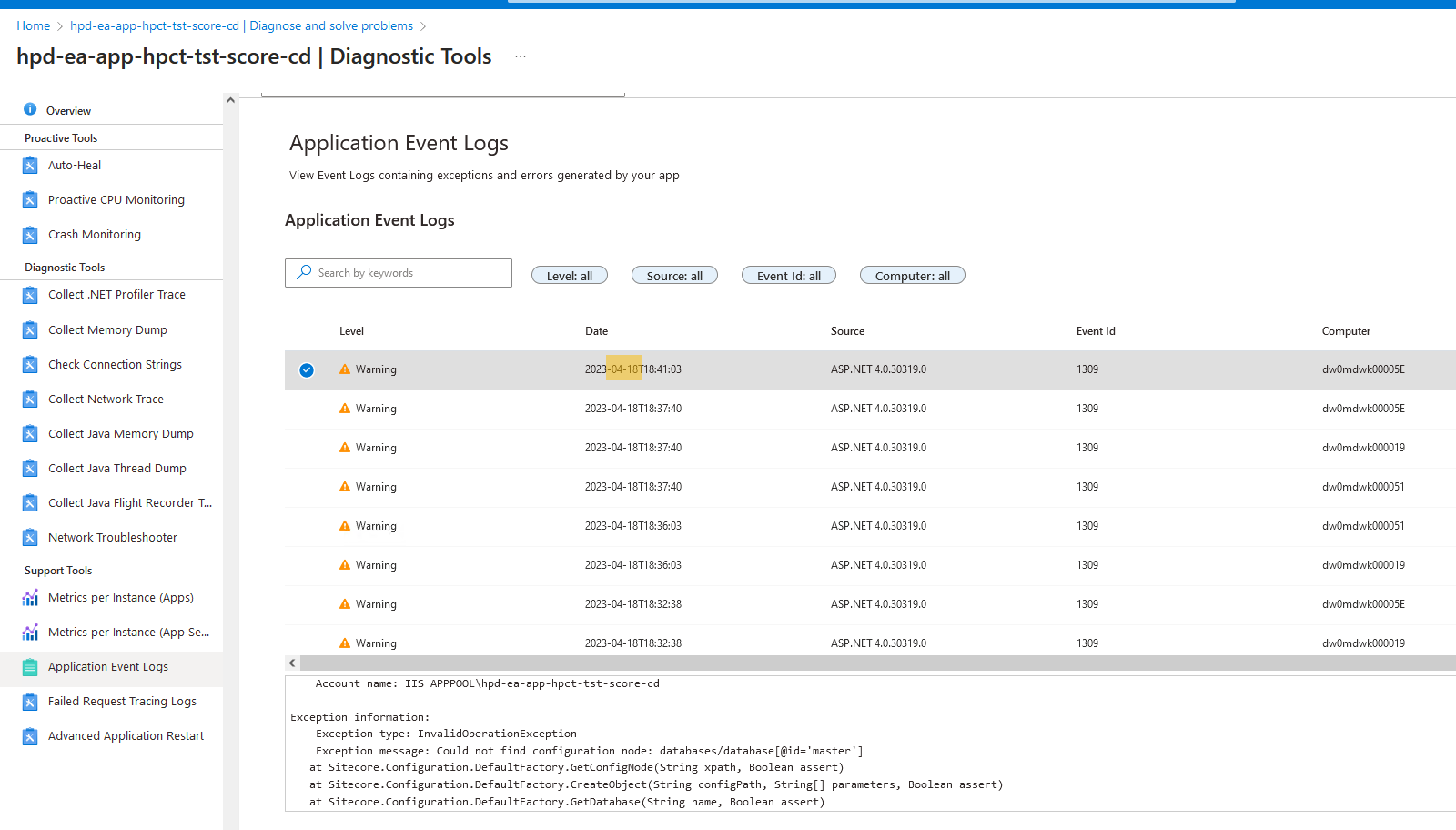
Check the Application Event Logs With Application Insights enabled on the CM/CD, we can view high-level event logs of exceptions generated by the app.


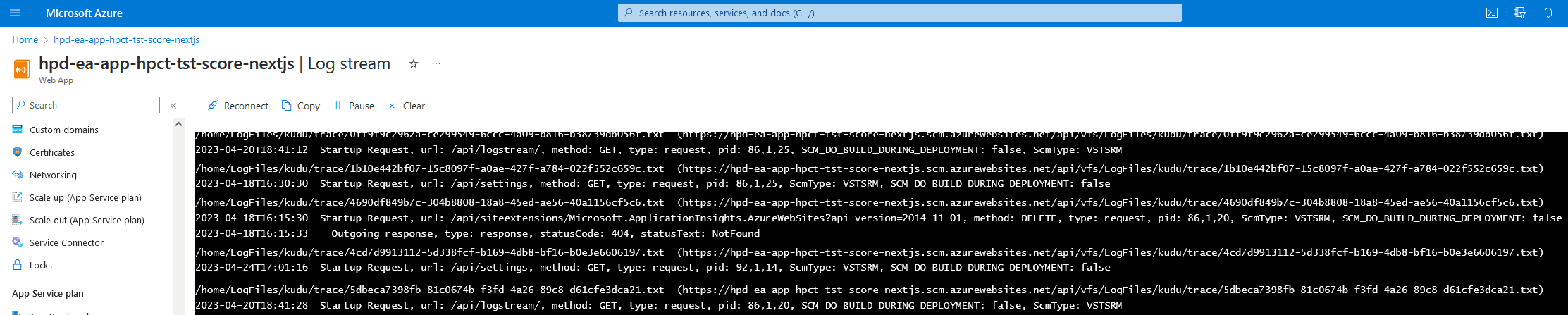
Check the Log Stream directly from the Next.js Linux Web App
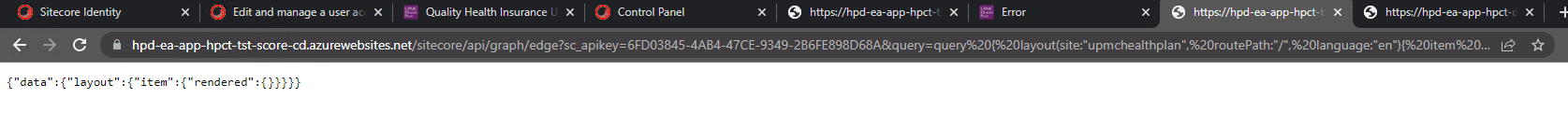
If the Event Logs don't provide enough information about the Response, head over to the Log Stream to see outbound Requests. In my scenario, this helped me realize that the GraphQL endpoint is returning empty route data for our TEST CD. By default, the Sitecore Next.js application will use the Edge endpoint, but we can't directly access the GraphQL Playground on CD so we can take the GraphQL query from the log stream and place it directly into the query attribute of the following URL below (without the /ui part):
<cd-host>/sitecore/api/graph/edge?sc_apikey=API_KEY_GUID&query=YOUR_RAW_QUERY_FROM_LOG_STREAM

Locate your current JSS projects Sitecore Setting
LayoutService.GraphQL.ConfigurationName. In my case, since we're using SXA, I find the value ofsxa-jssin that Setting value. Then I searched for that value and found the configuration node of where the master database was set. We will want to go ahead and patch this section of therequestContextdatabase:
<?xml version="1.0"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/"
xmlns:set="http://www.sitecore.net/xmlconfig/set/"
xmlns:env="http://www.sitecore.net/xmlconfig/env/"
xmlns:role="http://www.sitecore.net/xmlconfig/role/">
<sitecore>
<javaScriptServices>
<apps>
<app name="defaults" set:importDatabase="web" role:require="ContentDelivery" />
</apps>
</javaScriptServices>
<layoutService>
<configurations>
<config name="sxa-jss">
<requestContext type="Sitecore.LayoutService.Configuration.DefaultRequestContext, Sitecore.LayoutService">
<databaseName role:require="ContentDelivery">web</databaseName>
</requestContext>
</config>
</configurations>
</layoutService>
</sitecore>
</configuration>
After deploying the solution again with the above patch, we finally started receiving route data from the GraphQL endpoint to feed our Next.js App pointed at the CD! Credit to the #SitecoreCommunity member @Rikin Shah for the mention of the request context database.