- Published on
Enable TypeScript checking in your Sitecore Next.js Application
- Authors

- Name
- Ben Sewards
- @BenjaminSewards
Why TypeScript Checking
ESLint is configured by default in the Next.js starter template as an npm run task.
"scripts": {
"lint": "eslint ./src/**/*.tsx ./src/**/*.ts ./scripts/**/*.ts",
Unfortunately ESLint only reports errors from it's own linters. It does not report TypeScript compilation failures, such as failing to import files.
We can directly use the TypeScript compiler to perform our own secondary linting and use that within continuous integration. Simply create a new task called check-types and append it to the existing lint task:
"scripts": {
"check-types": "tsc --noemit",
"lint": "eslint ./src/**/*.tsx ./src/**/*.ts ./scripts/**/*.ts && npm run check-types",
The --noemit flag will do all of the type checking without compiling the files. The tsc command will look in the root directory for a tsconfig file by default, so there's no need to set a path flag.
Once the updated lint task is applied to the build pipeline, you may see some build errors regarding "temp/config.js" files not being found. This is TypeScript checking doing it's job. It just so happens that the next.config.js file is trying to import a temporary configuration that is only generated by the Sitecore JSS bootstrap task.
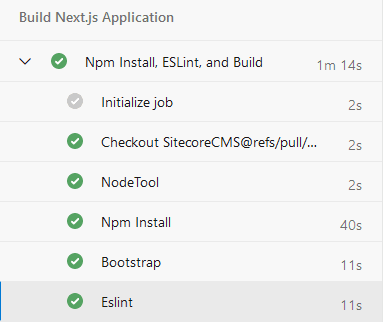
Adding this bootstrap task above the lint task in the Build seems to work fine, as it just generates this missing config file on the build server before linting and provides generation for the component factory and middleware plugins. Assuming your DISABLE_SSG_FETCH ENV variable is set to false, none of these config.js properties are going to put in any work to gather sitecore paths and generate static pages at build time.